운영중인 블로그나 사이트가 구글에 수집되어 노출될 수 있도록 설정하는 방법을 정리한다.
작성일 : 2022-01-27
1> 구글계정에 로그인
계정이 없다면 아래메뉴를 통해 생성하고 로그인한다.


2> Google Search Console 에 접속 & URL 등록
https://search.google.com/search-console/about

시작하기 클릭

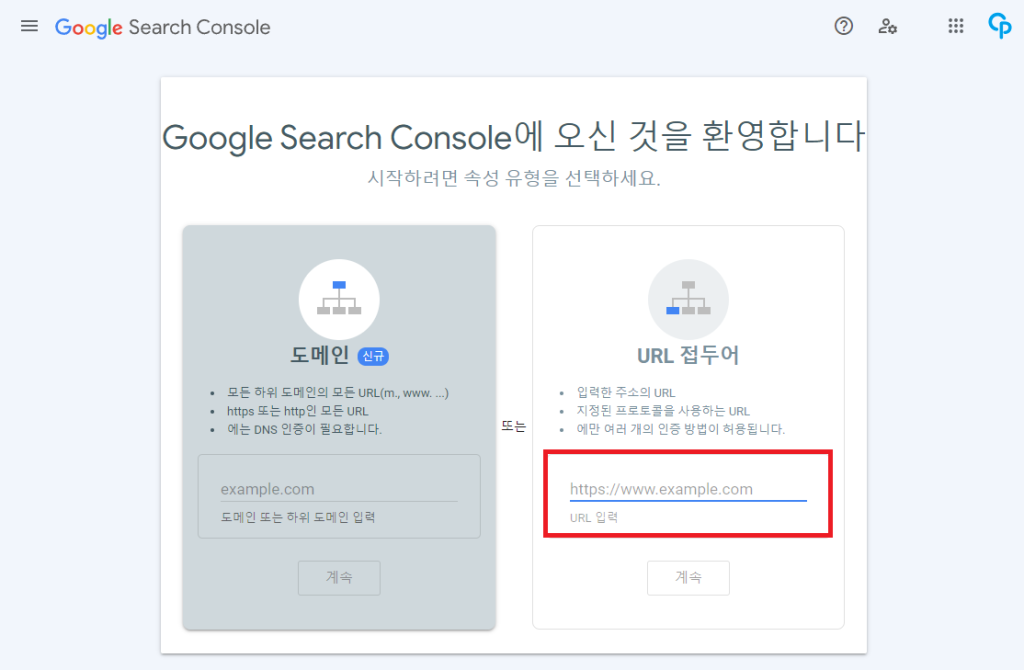
URL을 입력하고 계속 클릭

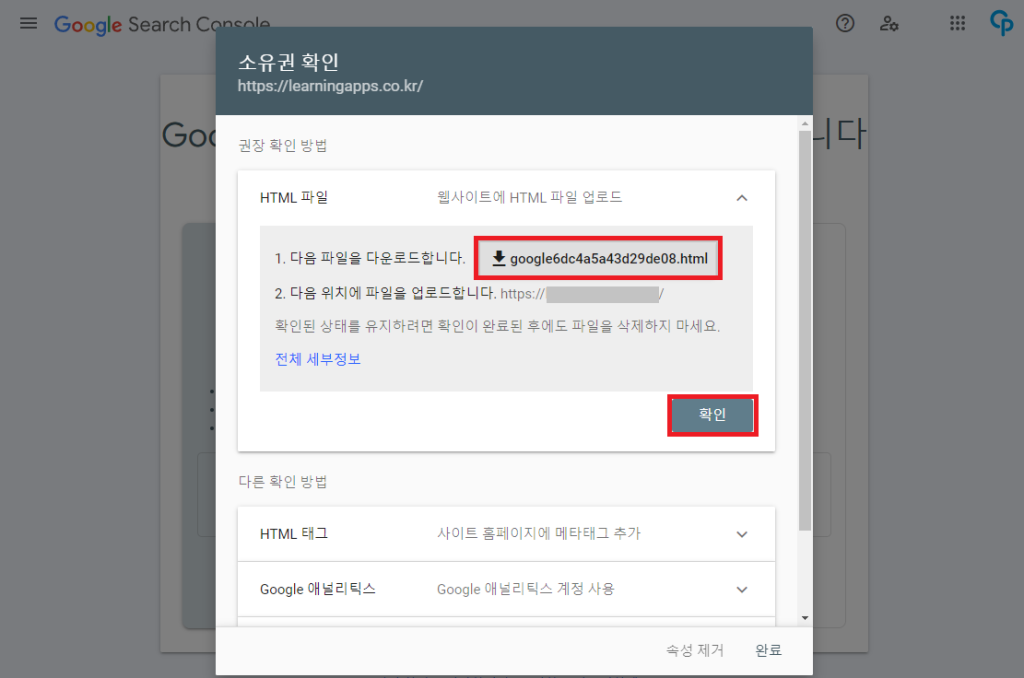
① html 파일을 클릭하여 다운로드 받는다.
② 서버의 서비스폴더에 저장한다.
(https://{입력한 URL}/{html파일} 경로로 접근이 가능해야함)
③ 확인을 눌러 등록을 완료한다.
3> robots.txt 등록 – 수집될 내용에 대한 제한설정
User-agent:*
Allow:/
① 위와같이 robots.txt 파일을 생성한다.
② 서버의 서비스폴더에 저장한다.
(https://{입력한 URL}/ {robots.txt파일} 경로로 접근이 가능해야함)
4> sitemap.xml 등록 – 사이트 메뉴를 정리해 알려줌 (게시일 등을 설정할수 있음)
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://blog.opendocs.co.kr/</loc>
</url>
<url>
<loc>https://blog.opendocs.co.kr/?cat=1</loc>
</url>
<url>
<loc>https://blog.opendocs.co.kr/?cat=14</loc>
</url>
<url>
<loc>https://blog.opendocs.co.kr/?cat=15</loc>
</url>
<url>
<loc>https://blog.opendocs.co.kr/?cat=2</loc>
</url>
<url>
<loc>https://blog.opendocs.co.kr/?cat=13</loc>
</url>
</urlset>
① 위와같이 sitemap.xml 파일을 생성한다.
② 서버의 서비스폴더에 저장한다.
(https://{입력한 URL}/ {sitemap.xml파일} 경로로 접근이 가능해야함)
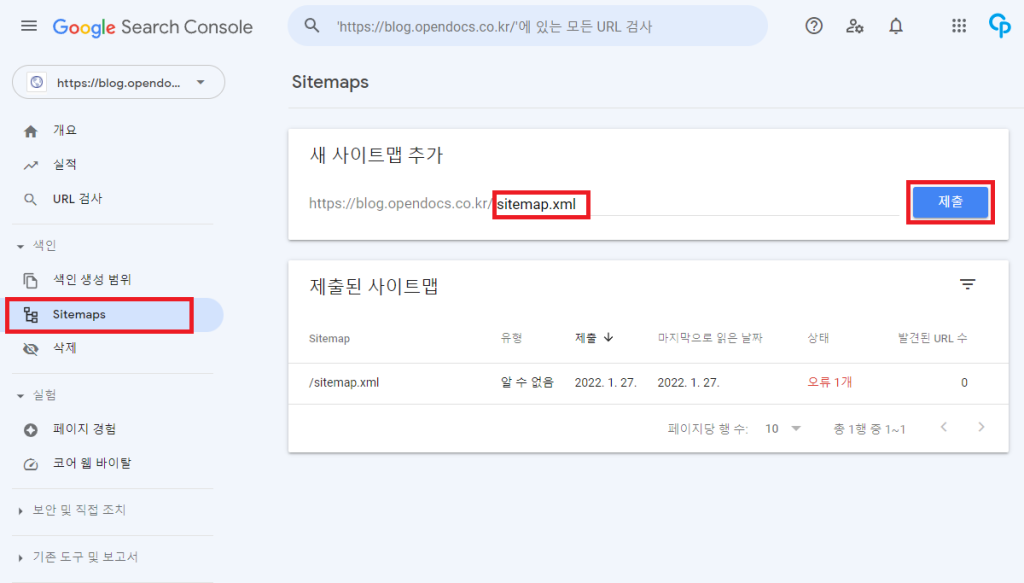
③ Console Page > Sitemaps 메뉴에서 파일명을 입력하고 제출을 클릭한다.