Ubuntu에 Jenkins를 설치하고 활용하기 위한 기본구성을 정리한다.
작성일 : 2022-06-16
1> Jdk 설치
sudo apt update
sudo apt install openjdk-11-jre
java -version
2> 젠킨스 설치
curl -fsSL https://pkg.jenkins.io/debian-stable/jenkins.io.key | sudo tee \
/usr/share/keyrings/jenkins-keyring.asc > /dev/null
echo deb [signed-by=/usr/share/keyrings/jenkins-keyring.asc] \
https://pkg.jenkins.io/debian-stable binary/ | sudo tee \
/etc/apt/sources.list.d/jenkins.list > /dev/null
sudo apt-get update
sudo apt-get install jenkins
3> 젠킨스 서비스 포트 변경 & 서비스 재시작
vi /lib/systemd/system/jenkins.service
-----------------------------------------
Environment="JENKINS_PORT=8888"
-----------------------------------------
4> 젠킨스 메모리 사용설정
메모리 사용량이 많기 때문에 다른 시스템과 동시에 운영할 경우 메모리 제한 설정을 해야만 한다.
vi /lib/systemd/system/jenkins.service
-----------------------------------------
Environment="JAVA_OPTS=-Xmx1024m -Xms1024m -Djava.awt.headless=true"
-----------------------------------------
# restart jenkins
systemctl daemon-reload
systemctl restart jenkins
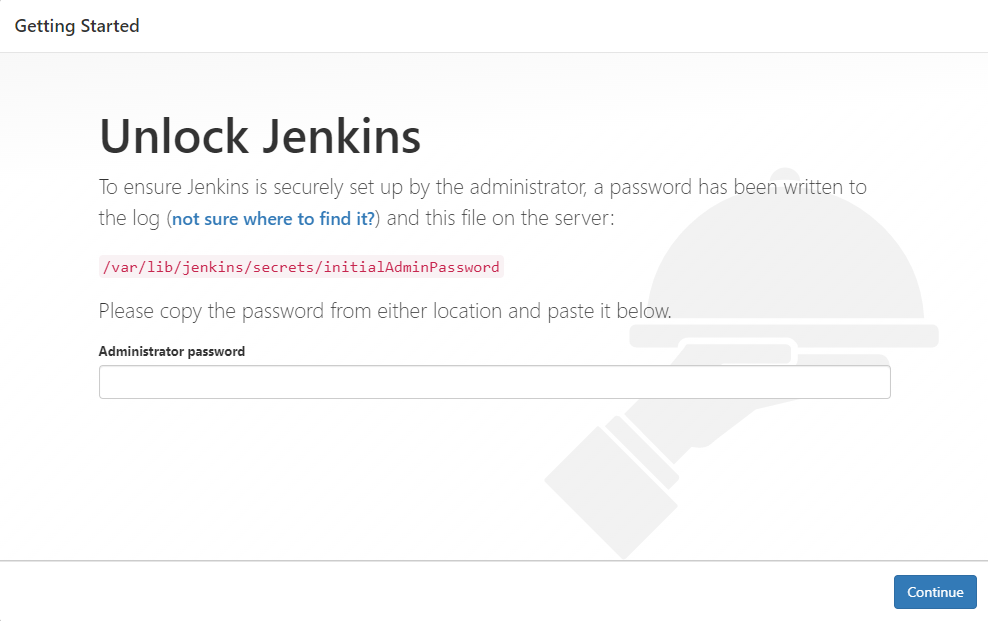
5> 서비스 접속시 초기비번 확인
cat /var/lib/jenkins/secrets/initialAdminPassword

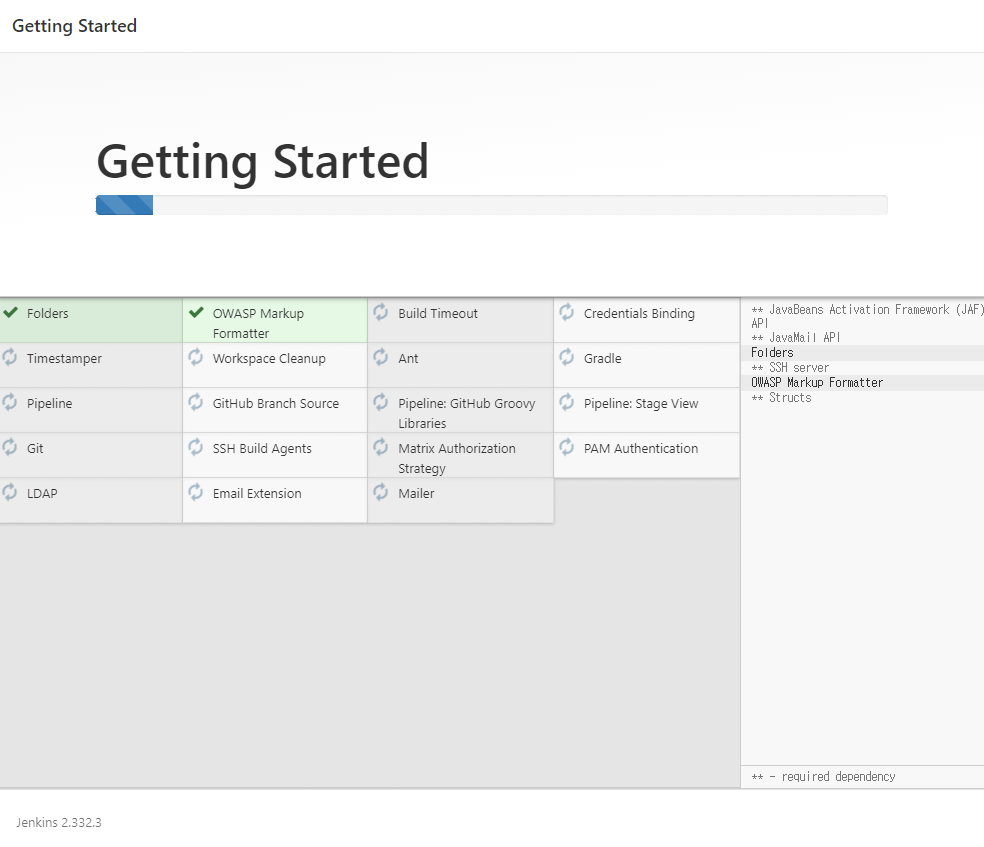
6> 기본 플러그인설치

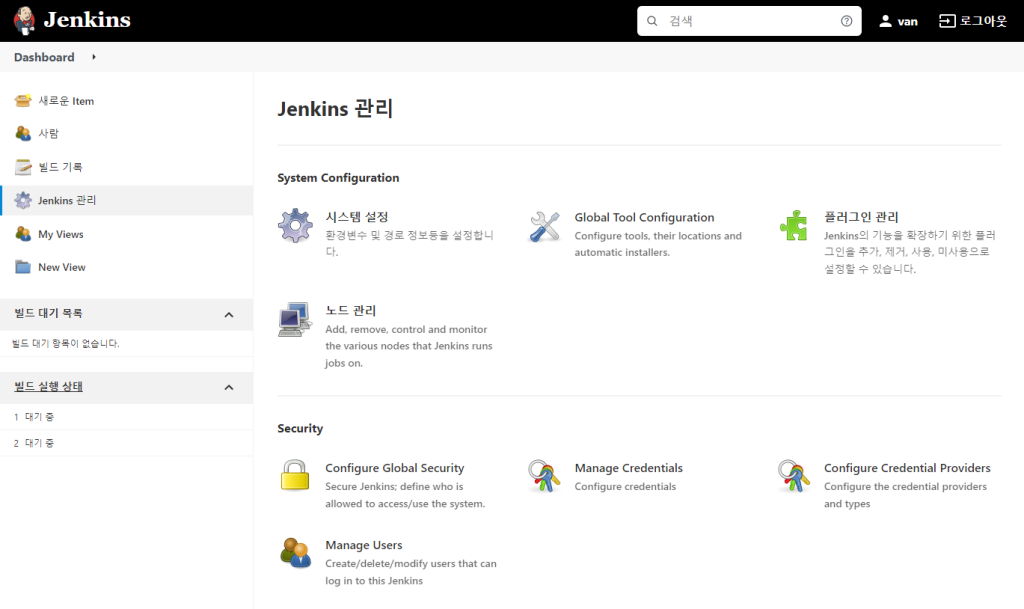
7> 필수 플러그인 설치
Jenkins 관리 > 플러그인 관리

설치가능에서 아래 플러그인 설치 후 젠킨스 재시작
GitLab
NodeJS
SonnarQube Scanner
Jenkins 관리 > Global Tool Configuration에서
NodeJS, SonnarQube Scanner 버전선택 및 활성화