서버용 우분투 OS를 설치하고 기본 설정하는 과정을 정리한다.
작성일 : 2022-06-07
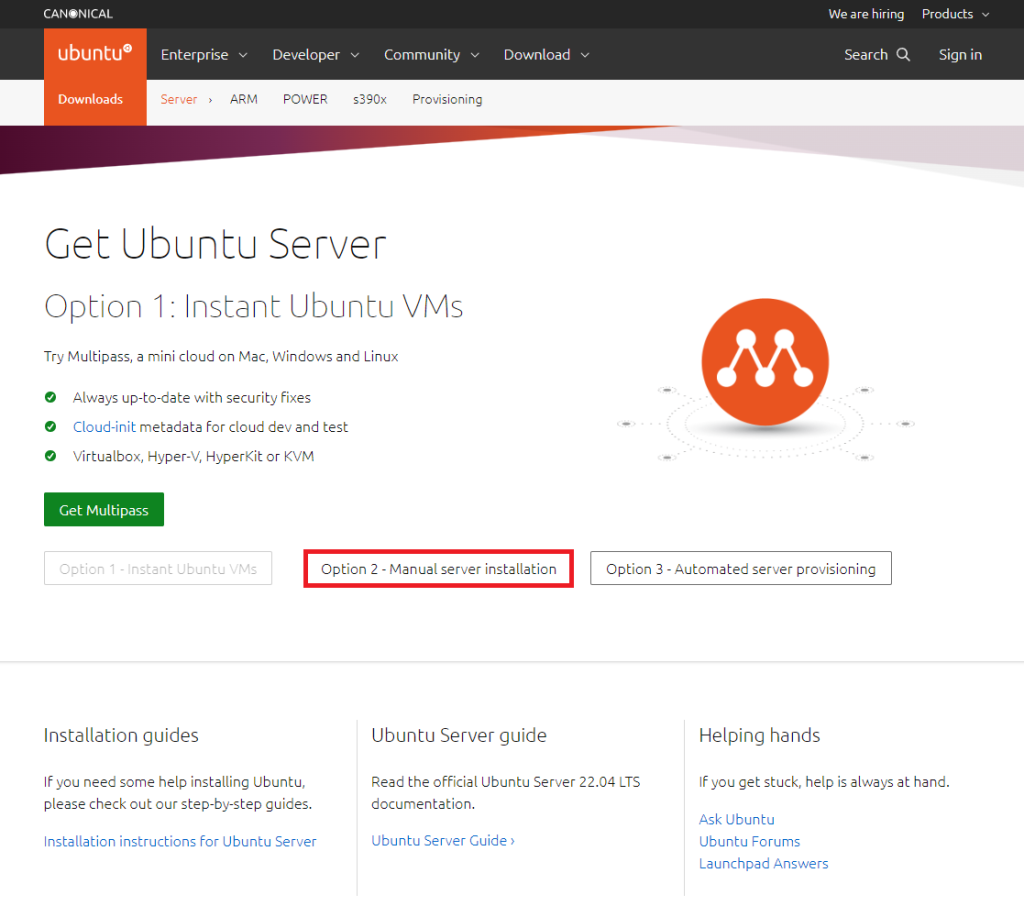
1> iso 파일 다운로드
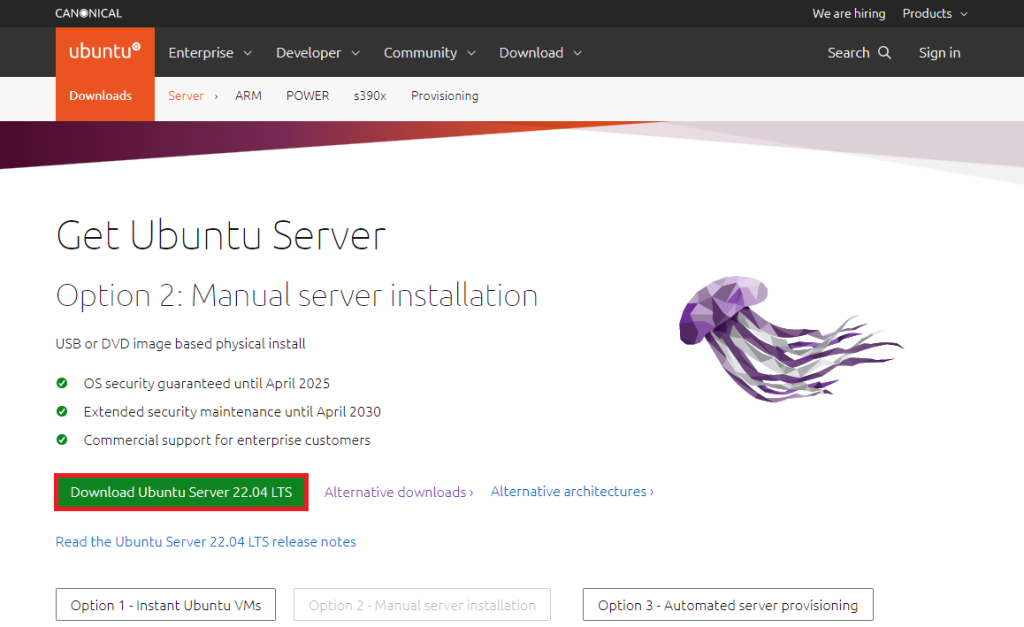
Ubuntu Server Download > Option 2 – Manual server installation

Download Ubuntu Server 22.04 LTS 클릭하면 iso 파일이 다운로드 됨
(ubuntu-22.04-live-server-amd64.iso)

2> iso로 부팅가능 USB 만들기
https://rufus.ie/ko/ > 다운로드 > Rufus 3.18 (1.3 MB) 클릭하여 다운로드

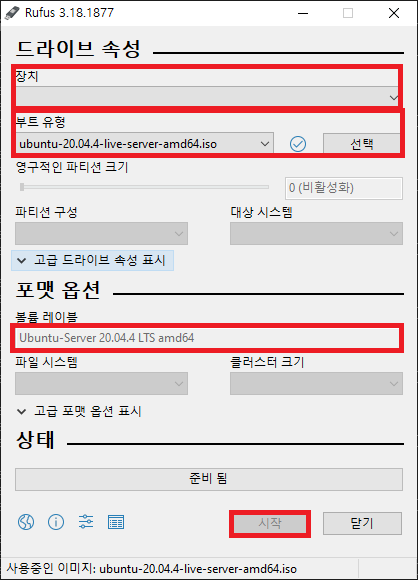
‘장치’에는 대상 USB경로 지정하고
‘부트선택’에는 선택 버튼을 눌려 다운받은 iso 경로를 지정한 후 시작 누름

3> usb로 부팅하여 설치 시작
캡쳐 불가하여 문서로 정리 1> Try or Install Ubuntu Server 선택 2> Language : English 선택 3> Layout : English (US) 선택 4> Variant : English (US) 선택 5> Done 6> Ubuntu Server 선택 7> Done 8> 네트워크 설정 & IP 할당 확인 또는 수동등록 9> Configure proxy : 설정하지 않음 > Done 10> Use an entire disk 선택 11> Done 12> 계정 & 비밀번호 설정 13> Install OpenSSH server 체크 14> Done 15> Third-party driver 설치할 드라이버 체크 16> Done 17> Featured Server Snaps 체크하지 않음 18> Done ... 설치가 완료된 후 Reboot Now
4> 설치 완료 후 초기 설정
4-1> root 비밀번호를 설정하여 계정을 활성화
sudo passwd root
4-2> 패키지 업그레이드 및 재시작
# root 권한으로 실행
sudo su
# 패키지 인덱스 업데이트
apt update
# 패키지 업그레이드
apt upgrade -y
# 재부팅
reboot
4-3> 기본 패키지 설치
# root 권한으로 실행
sudo su
# 네트워크 제어
apt install net-tools -y
# 압축
apt install unzip -y
4-4> 타임존 설정
# root 권한으로 실행
sudo su
timedatectl set-timezone Asia/Seoul
4-5> 고정 IP 설정
# root 권한으로 실행
sudo su
작성중...
root@opendocs:/etc/netplan# vi /etc/netplan/01-network-manager-all.yaml
network:
ethernets:
enp2s0: # ifconfig에서 확인되는 네트워크명
addresses:
- 192.168.123.201/24
nameservers:
addresses: [8.8.8.8, 8.8.4.4]
routes:
- to: default
via: 192.168.123.1
version: 2
# 설정값 테스트
netplan try
# 설정 적용
netplan apply